Get Started
Ready to start using Sircl. Which libraries do you need. Where to find them and how to install them. Including starter templates for plain HTML or Bootstrap.
Installation
Installation of Sircl is a matter of referencing the CSS and JS files of Sircl from within your web pages. Here we describe different ways to do so.
jQuery
Sircl uses jQuery. And therefore, jQuery must be installed and referenced before any reference to a Sircl library.
For jQuery installation instructions, see: https://jquery.com/download/
For instance, to include jQuery 3.6 from the jQuery CDN, include following line of code in the your webpages:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>To use the slim edition of jQuery 3.6 instead, from the jQuery CDN, replace the previous line of code by the following:
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js" integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>The jQuery "slim" edition is a lighter edition but sufficient for Sircl. In a few rare cases, Sircl uses a fall-back implementation when the "slim" edition is used. Also note that "toasts" provided by "toastr.js" and supported in Sircl with the "sircl-toastr.js" library, do require the full edition of jQuery.
Sircl
The installation of Sircl consists of referencing the Sircl javascript and CSS files from within your (master) page (template).
There are several ways to do this:
By downloading files
From the Github's Sircl2 project distribution folder (https://github.com/codetuner/Sircl2/tree/main/dist), download the version of interest and reference your copies from within your webpages.
Or download all distribution files as one ZIP file:
To get started, you would typically include following references in your (master) webpage(s):
- sircl-bundled.min.css
- sircl-bundled.min.js
The bundle includes the Sircl core library (sircl.js) as well as the extended library (sircl-extended.js) and change-actions library (sircl-changeactions.js).
If your project uses Bootstrap 3, you can also include:
- sircl-bootstrap3.min.js
If your project uses Bootstrap 4, you can also include:
- sircl-bootstrap4.min.js
If your project uses Bootstrap 5, you can also include:
- sircl-bootstrap5.min.js
For instance:
<link href="/lib/sircl-2.6.8/sircl-bundled.min.css" rel="stylesheet" />
<script src="/lib/sircl-2.6.8/sircl-bundled.min.js"></script>
<script src="/lib/sircl-2.6.8/sircl-bootstrap5.min.js"></script> Download latest files one by one
Using jsDeliver
jsDeliver is a CDN that allows you to reference NPM and GitHub resources. You can use it to reference the Sircl distribution files as in:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bundled.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bundled.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bootstrap5.min.js"></script>Using npm
Sircl is also published on NPM.
You can install it with the npm command-line interface:
> npm i sircl
Using Library Manager in Visual Studio
If you are using Visual Studio (2017 or higher), you can also use the new Library Manager (libman) to instal Sircl.
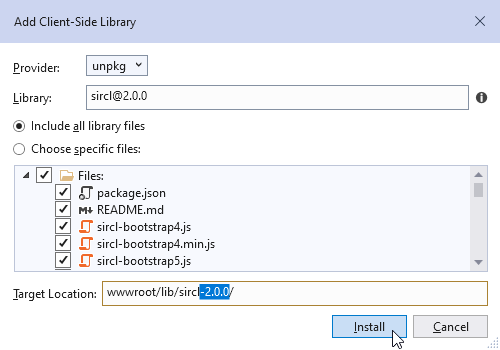
Under the "wwwroot" folder of your web project, create a "lib" directory, then right-click on that directory and choose "Add", then "Client-Side Library...".
Choose "unpkg" as provider, enter "[email protected]" as library name or choose the latest version.
Choose to include all library files, or select the files you need.
I strongly suggest to change the target location to include the version number, as described in the About versioning section of this documentation.
Confirm by pressing the Install button.

Sircl library filenames do not include a version number. However, we encourage you to place the Sircl library files in a folder containing the version number.
Including the version number in the path of file resources helps identifying versions used and diagnose compatibility issues, allows side-by-side execution and provides support for far-future expiration.
Starter templates
For an easy start, you can choose one of these starter templates, based on HTML5 only, HTML5 + Bootstrap 4 or HTML5 + Bootstrap 5.
These templates rely fully on library files on public CDNs, so you do not need to download or install additional files.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sircl Starter Template for HTML5</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bundled.min.css" rel="stylesheet" />
</head>
<body>
<div>
... content here ...
</div>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bundled.min.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sircl Starter Template for Bootstrap 4</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bundled.min.css" rel="stylesheet" />
</head>
<body>
<div class="container">
... content here ...
</div>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bundled.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bootstrap4.min.js"></script>
</body>
</html> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sircl Starter Template for Bootstrap 5</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-sRIl4kxILFvY47J16cr9ZwB07vP4J8+LH7qKQnuqkuIAvNWLzeN8tE5YBujZqJLB" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bundled.min.css" rel="stylesheet" />
<!-- Next line installs Bootstrap Icons; remove if not needed: -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css" rel="stylesheet" />
</head>
<body>
<div class="container">
... content here ...
</div>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-FKyoEForCGlyvwx9Hj09JcYn3nv7wiPVlz7YYwJrWVcXK/BmnVDxM+D2scQbITxI" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bundled.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/sircl-bootstrap5.min.js"></script>
</body>
</html>
You can compute SRI hashes for the Sircl resources using the SRI Hash Generator.
Sircl extensions
Sircl contains extensions for external components as Bootstrap (4 or 5), Toastr and FontAwesome. If you want to use these extensions, then their external components become required dependencies and must be installed before the corresponding Sircl extension.
Next steps
You are now all set to use Sircl functionality that does not issue AJAX requests (requests for page parts). For instance, event-action attributes as onclick-show are now operational:
<html>
<head>
<script .../>
</head>
<body>
<button onclick-show="#info">Show info</button>
<p id="info" hidden>
This is the info !
</p>
</body>
</html>
The onclick-show attribute is a Sircl extension called an "event-action" because its name consists of an event part and an action part. The value of the attribute is in this case the subject of the action, what to show: the element with id "info".
Sircl functionality that requires AJAX requests, will also work, provided the server correctly returns page parts for those requests. For instance:
<html>
<head>
<script .../>
</head>
<body>
<a href="info.part.html" target="#info">Load info</a>
<p id="info">...</p>
</body>
</html>
<div>This is the info, loaded from a separate request.</div>The fact that the target of the hyperlink is a CSS selector pointing to a location inside the page, will tell Sircl to issue an AJAX request. As shown here, the info.html file is not a complete page but a page part or fraction.
However, to use single-page mode, where the server receives requests and has to differentiate between full page requests and page part requests, your server code will have to be changed to handle those different request types. More about this in the section about Single Page mode.